- HOME
- デジタルラーニング関連情報
- アーカイブ
- 導入事例
- リコー・ヒューマン・クリエイツ株式会社
2007/04/03
リコー・ヒューマン・クリエイツ株式会社
アクセシビリティ向上で快適な学習環境を
 リコーグループのeラーニング実践
リコーグループのeラーニング実践情報コミュニケーション技術(ICT)は、人々の活動範囲を広げ、年齢や身体的な制約を超えることを可能にした。eラーニングも「いつでも」「どこでも」と同時に、「だれでも」が学べる環境を可能にするが、アクセシビリティ向上の取り組みは手付かずの状態だ。そんな中、リコーは、業界に先んじてeラーニングのアクセシビリティ向上にグループを上げて取り組み、リコー・ヒューマン・クリエイツ社は、聴覚、視覚障害の人もスムーズに受講できるeラーニングを実現したとして第3回日本e-Learning大賞の奨励賞を受賞した。障害者もスムーズに学べる機能、コンテンツはどのように生まれたのか、リコー人事本部能力開発室スペシャリストの村上美由紀さんと、リコー・ヒューマン・クリエイツ社人財開発事業部eラーニング推進センターのディレクター、水田章子さん、井上由美子さんに聞いた。
◇アクセシビリティの工夫
Webアクセシビリティとは、すべての人が年齢や身体的制約、学習環境に関係なくウェブにアクセスできて、コンテンツや機能が利用できることをいう。
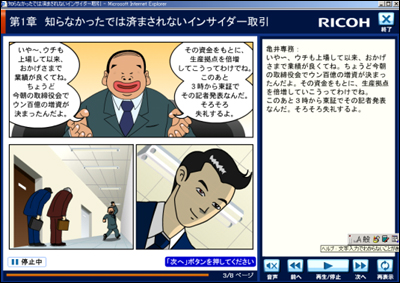
アクセシビリティを追求して制作したコンテンツ「知らなかったでは済まされないインサイダー取引」は、マンガでストー リーを展開する。インサイダー取引に関する情報を並べるのではなく、会社員が仕事中に知った企業の未公開情報を利用して株取り引きを行ってしまうストー リーで、インサイダー取引の概念を伝える。テンポのよい展開で、学習者の関心をそらさない。「マンガは、吹き出しに文字が表示されるので、聴覚障害の方か らも分かりやすかったという声を頂きました」とコンテンツ制作に携わった水田さんは話す。
学習を始めると漫画のコマが順次、表示される。登場人物のせりふが吹き出しに出ると同時に、画面右側に文章でも表示さ れ、声優の音声も流れる。音声を消して画面を見るだけでも、また、音声だけでも学習出来る。視覚や聴覚に制約のある人のどちらも受講でき、職場などで音を 出せない環境にいる受講者も学習できる。

◇「情報の埋め込み」「タブオーダー」
画像か音声、どちらかだけの情報で学習できるコンテンツを作るには、さまざまな工夫が求められる。視覚障害の人には、コンテンツの音声読み上げや学習順序に従ったナビゲーションが必要。
音声読み上げソフトは、画面に書かれたテキストなどの文字情報を順番に高速で読み上げていく。しかし、「一時停止」「次へ」などの操作ボタンには文字情 報がないので、読み上げられない。また、教材を操作するには、普通、マウスでポインターを動かし、ボタンに当ててクリックするが、視覚に制約があるとマウ ス操作は困難だ。そこで井上さんらは、キーボードだけで操作する方法を検討し、「情報の埋め込み」「タブオーダー」によるナビゲーション向上を考えた。
「情報の埋め込み」とは、操作ボタンに「一時停止」「次へ」など各ボタンの機能についての文字情報を埋め込み、音声読み 上げソフトで読み上げられるようにすること。「タブオーダー」とは、キーボードのタブキーでフォーカス(選択される場所)が移動する順番を設定すること だ。「学習開始」「次へ」「用語解説」「詳細情報」などの各項目に、使い勝手を考えた適切な順番を設定することにより、スムーズに学習ができる。通常、 フォーカスは「左から右」「上から下」に移動するので、例えば時計の文字盤のようにボタンを配置したりすると、視覚障害の人には適切な順番で学習するのは 難しくなる。このようにタブオーダーを設定することで、適切な学習が可能になる。
◇ユーザーが次にするべき操作を「音」・「文字」・「ボタン」の3つでお知らせ
多様なユーザーを想定し、画面操作のタイミングを的確に示す工夫も欠かせない。
ページや章の学習が終わった時は、(1)「次へ」「終了」のボタンの点滅(2)「『次へ』ボタンを押してください」などの文字の表示(3)チャイム音―の 3つの方法で知らせる。水田さんは「画面を見ていて、その章が終わったのか、まだ何か出てくるのか分からず、『次へ』や『終了』ボタンを押すかどうか戸惑 う人は多い。きちんと知らせることは大事。音だけの人、音を消している人、どんな学習者にも伝わるよう3つの情報をつけた。分かりやすいという声が多かっ た」と話す。
◇色覚の多様性に対応
コンテンツの色や明るさにも配慮した。人間の色の感じ方は一様ではない。遺伝子のタイプの違いやさまざまな目の疾患によって色の見え方が一般の人と異なる 人が存在し、色の組み合わせによっては、文字が読み取りにくく、図が分かりにくくなる場合がある。こうした多様な色覚*を持つさまざまな人に配慮して、なるべく全ての人に情報がきちんと伝わるようにするため、シミュレーションツールなどを使って色の組み合わせを調べ、色使いで配慮すべきことをコンテンツ作成のための標準書に盛り込んだ。
*色の感じ方が一般と異なる方のなかで一番多いのが、いわゆる色弱者で (色覚異常・色盲・色弱・色覚障害・色覚特性とも称される)、日本では男性の20人に1人、女性の500人に1人、日本全体では300万人以上いるとされ ている。世界では2億人を超える人数で、血液型がAB型の男性の比率に匹敵する。[参考資料:CUDO(NPO法人 カラーユニバーサルデザイン機構)ホームページ]
また、聴覚障害の人や音を出さずに学習する人のための工夫をする中で、聴覚障害のユーザーから予想しなかった反応もあった。「まぶしい」「目が疲れる」 という声が寄せられた。視覚だけに頼ると、画面を凝視することになり、目の負担が大きくなるというのだ。テキストは白地に黒い文字で表示することが多く、 コントラストが高ければ高いほど視認性も高く読みやすいと思われていた。初めて問題を認識した水田さんらは、コントラストを変えたサンプルを作り、意見を 聞いて、読みやすいコントラストを探った。そして地色は真っ白ではなく、少しだけ色をつけた方が文字が読みやすく、目が疲れないことが分かり、採用した。
そのほか、見やすい画面サイズへ変えられるようにしたり、刺激を抑えるために点滅速度を調整したり、工夫が取り入れられている。
水田さんは、アクセシビリティ向上について、「機能だけではなく、やはりコンテンツのシナリオが大事だと思います。機能面だけをいくら改善しても、コン テンツの内容自体が分かりにくければ、本当の意味でアクセシブルとは言えないと思うのです。私たちは、最初の構成案からシナリオを作るところまでの開発の 過程を大事にしています」と話す。コンテンツの作成にはインストラクショナルデザイン(ID)を取り入れ、IDやアクセシビリティの設計ノートを作ってい る。「これらを早い時期に作成し、アクセシビリティ対応のレベルの設定、学習目的やタスクを明確にしておくことで、主催区から制作スタッフまでのプロジェ クトメンバー全員のベクトルが合い、開発中の方向性のブレも防げます。これがわかりやすさや学習効果の向上につながっていると感じています。」
◇取り組みの背景
リコーグループはどのような理念でアクセシビリティ向上に取り組んでいるのか。村上さんは「障害者対応の製品を作ろうと考えているのではなく、できるだ けたくさんの人が使いやすいものを、ということを基本にしています」と説明する。さらに、取り組みが進んだ背景について、「グループ内には、以前から障害 者への配慮について草の根的な取り組みがありました。たとえば、職場に聴覚障害のある人がいる時、社員は相互のコミュニケーションを高めるために、自主的 に手話サークルをつくったりしてきました。アクセシビリティへの意識も、こうした中から生まれたのです。加えて『お客様の立場に立って考える』という社風 が基にあります」と説明する。さらに「高齢者をはじめ、できるだけたくさんの方に使いやすいコピー機やプリンター、アクセシブルな製品を目指すという意識 も生まれました。そこから、設計担当にはアクセシビリティに関する知識が必要だと考え、設計者向けの教育としてeラーニングのコンテンツ作りに取り組むこ ととなり、ここでのノウハウを生かして全社員向けコンテンツもアクセシブルなものとなるようになってきたのです」と、背景を話した。
◇広く情報発信を
リコーのデジタルカラー複合機は、業界で初めて「カラーユニバーサルデザイン認証」を取得している。NPO法人カラーユニバーサルデザイン機構 (CUDO)が、多くの方に見やすいようカラーユニバーサルデザインに配慮して作られていると認定した。「リコーはたくさんの色を扱う機械を提供していま す。その立場から、このように色に関する情報、見やすい、あるいは見えにくい色の組み合わせなどの情報を世の中に提供していくことは大切。私も業務で気付 いたことを、多くの方に伝えられたらと思います」と水田さんは言う。井上さんは、コンテンツ制作の中で「障害のある方に聞いて初めて分かることもたくさん あって、衝撃を受けました。でも気づきによって改善できることはたくさんあるんですよね。eラーニングは、いつでも、どこでも、といいますが、誰でもとい う状況には、まだなっていません。世の中のeラーニングコンテンツがアクセシブルになって、今まで学習出来なかった、学習をためらっていた方が安心して学 習できる機会が増え、勉強したいという気持ちになっていただけるとうれしいですね」と話した。
ものの見え方や聞こえ方は人によって違う。だれがどんなことに困っているのか、悩んでいるのかはその人に聞かなければ分 からない。だれもが快適に暮らせる社会、だれもが快適に学べる環境を作るには、そうした情報の共有が必要だ。村上さん、水田さん、井上さんは、取り組みで 得た情報を広く知らせていきたいと、よりよい環境づくりへ意欲を見せた。
■資料
ある対象者を想定したアクセシビリティへの配慮が、実は他のユーザーの使いやすさに繋がることも多い。
実はみんなにわかりやすかった!アクセシビリティ配慮項目一覧
| 配慮項目 | 想定した対象者 | 想定外のメリット |
|---|---|---|
| タブオーダーを設定する | 視覚障害の方 | マウスを使わない作業環境の方・モバイル環境の方にも使いやすい |
| 音声情報をテキスト化する | 聴覚障害の方 | 職場で音を出して学習ができない方・音声ボードが入っていない学習環境の方・忙しくて学習時間が十分に取れない方も音声無しで学習可能 |
| 色覚のタイプを考慮する(色覚バリアフリー) | 弱視の方・色弱の方 | 微妙な色がわかりにくくなっている高齢者・一般の方にもわかりやすい |
| 画面サイズを可変できるようにする | 弱視の方 | 小さい字が読みにくい高齢者・画面が小さいモバイル環境の方でも見やすい大きさに変えられる |
| 背景色を考慮する(まぶしさの軽減) | 弱視の方 | 目を酷使している聴覚障害の方・一般の方にも読みやすい |
| 次の操作がわかるよう、音声でナビゲートする | 視覚障害の方 | 一般の方にもわかりやすい |
| 次の操作がわかるよ う、点滅やテキストでナビゲートする | 聴覚障害の方 | 一般の方にもわかりやすい |
| 点滅の速度や回数に注意する | 光感受性発作 | 一般の方・目を酷使している聴覚障害の方 |
| 文字の大きさは、最低12ポイントとする | 弱視の方 | 一般の方・高齢者にも読みやすい |
| スクロールを避ける | 肢体不自由の方 | 一般の方のわずらわしさを軽減 |
| むずかしい言葉やカタカナ言葉を避け、できるだけ平易でわかりやすい言葉・デザインにする | 認知障害の方 | 一般の方にもわかりやすい |
| ○、×、=等の記号文字を意味の識別などの目的で使用しない(「○正解」、「×不正解」等単語を併用する) | 視覚障害の方 | 一般の方にもわかりやすい |
| ナレーションのテキストは、現在読み上げられている段落がどこかわかるように強調表示などすることが望ましい | 聴覚障害の方 | 一般の方にもわかりやすい |
| アニメーションの「再生中」、「停止中」をテキストなどでも表示する | 聴覚障害の方 | 一般の方にもわかりやすい・視覚障害の方にも今の状態がわかる |
| ブラウザのタイトルバーには、その単元のタイトルをいれる | 視覚障害の方 | 一般の方にもわかりやすい |
| 音だけでも学習できるよう、絵や図だけで説明しない | 視覚障害の方 | 一般の方にもわかりやすい |
| シナリオ文章は、図やイラストを見なくても理解できるようにする | 視覚障害の方認知障害の方 | 一般の方にもわかりやすい |
| 詳細情報は、可能な限りPDFは避け、htmlで作成する | 視覚障害の方 | ソフトの起動を待たずに済み、一般の方も楽 |
| 操作系のボタンなどのレイアウトは、統一する | 肢体不自由の方 | 一般の方・高齢者・認知障害の方にも使いやすい |
| コンテンツの自動再生はしない | 視覚障害の方 | 一般の方・聴覚障害の方にも使いやすい |
| 説明画面の階層はあまり深くしない | 認知障害の方 | 一般の方・高齢者・肢体不自由の方・視覚障害の方・聴覚障害の方にもわかりすい |
| 学習画面で表示しようとすると小さくて読みにくくなるような大きな表や情報は、詳細情報ページとして、htmlで別表示にする | 視覚障害の方 | 一般の方・高齢者にも読みやすい |
| ナレーションのあるコンテンツでナレーションが無いページは、ナレーション無しであることを画面に表示する | 聴覚障害の方 | 一般の方にもわかりやすい |
- HOME
- デジタルラーニング関連情報
- アーカイブ
- 導入事例
- リコー・ヒューマン・クリエイツ株式会社
- SCORM関連情報
- SCORMとは
- SCORM技術者一覧
- SCORM適合LMS
- SCORM適合コンテンツ
- SCORM関連各種
ダウンロード
- デジタルラーニング
- デジタルラーニング・
ショーケース - eラーニング・ショーケース
- 調査報告
- リンク
- 用語集
- アーカイブ
DLCメールニュースの配信をご希望の方へ
eラーニング、デジタルラーニングに関するイベント
セミナー、技術情報、開講案内などのニュース配信は
下記よりご登録をお願いいたします。
「DLCメールニュース」配信登録フォーム